こないだ、こういうツイートを目にしました。
お前エクセルやったんか…! pic.twitter.com/1lJXRrb7ZF
— NDR (@ndr_tw) 2019年3月16日
よくある駅時刻表ですが、この左下をよく見るとExcelのフッターが記載されています。ということはこの時刻表、Excelで書いていたのか…という驚きが話題を呼んだわけです。
Excelの表現力ってかなり高く、特にこういう行列が整った日本人好みのキッチリしたレイアウトを作るにはExcelが得意とするところだと思います。
「普通はこういうものはIllustratorで作る」みたいな意見も見かけましたが、Adobe Illustratorでこういうのを書くのって意外に面倒くさいと思います。グリッド(行列)で表現可能なものはグリッド付きのエディタ、つまりExcelで書いたほうが個人的には楽だと思いますね。
と、考えていたところ、以下のような記事が公開されました。(当時。リンク先はInternet Archive)
-時刻表はエクセルで作ってあるんですか? 名鉄広報部:「違います!当社では独自のシステムで時刻表を制作しているんですが、印刷する際にエクセルに貼り付けて印刷しているだけなんです。これまでに問い合わせ? いえいえ、今回が初めてです。まさかそんな噂になるとは…。よく気付かれましたね」
そういうわけで残念ながら(?)この時刻表は独自のシステムで出力したものをExcelに貼り付けているだけ、つまり時刻表自体はExcelで作られてなかったとのことです。
そうですか…。個人的にはExcelで書くのもアリというか、十分検討するに値する選択肢と思っていたんですよね。
…いや、Excelで作られた時刻表がないなら私が本当にExcelで作られた時刻表を作ればいいのでは?それが本物のExcel時刻表になるのでは?というのが今回の試みです。
本物のExcel時刻表を作る
このブログはDocurain(下記)
の(いわゆる)エンジニアブログなのでDocurainを使って進めます。DocurainはExcelで帳票をデザインできるクラウドサービスです。
Excelで帳票をデザインし、データを流し込んでPDFやExcelデータとして出力することができます。
ただExcelで作るなら誰でも作れますよね。でも動的にデータをはめ込んで出力できたらすごいのではないでしょうか。テンプレ化しておいて時刻表が更新されるたびにExcelから時刻表が作れたなら…。
そんなこともできますよ。そう、Docurainならね。
では作っていきましょう。
大雑把なレイアウトを組む
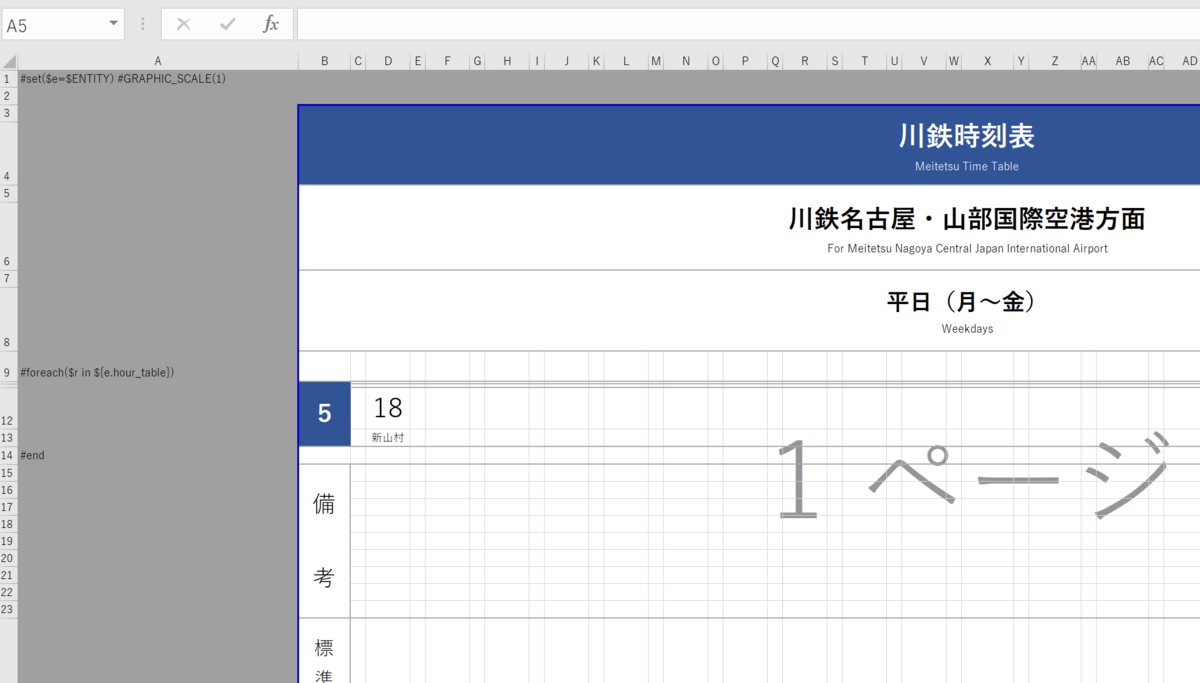
先程のツイートにあった写真を参考にして、大雑把にここまで作りました。
ちなみに、今回の時刻表に出てくる会社名・駅名などはすべて架空のものです。

「あれ?時刻表なのに時刻が5時台しかないのでは?」
と思いましたか?大丈夫です。Docurainはテンプレートの一部分をデータに応じて繰り返す機能があります。後々設定していきましょう。
時刻(分)の書式をなんとかする
実際の時刻表を見ると、字の色や背景色、枠の色で電車の種類(特急、快速、普通など)を表現するのが一般的なようですね。まずは、時刻(分)の書式を設定することをなんとかしたいと思います。
動的に背景色や字の色、枠の色や有無などを表現するにはどうすればいいでしょうか?Excelなら条件付き書式を使うのが良さそうです。
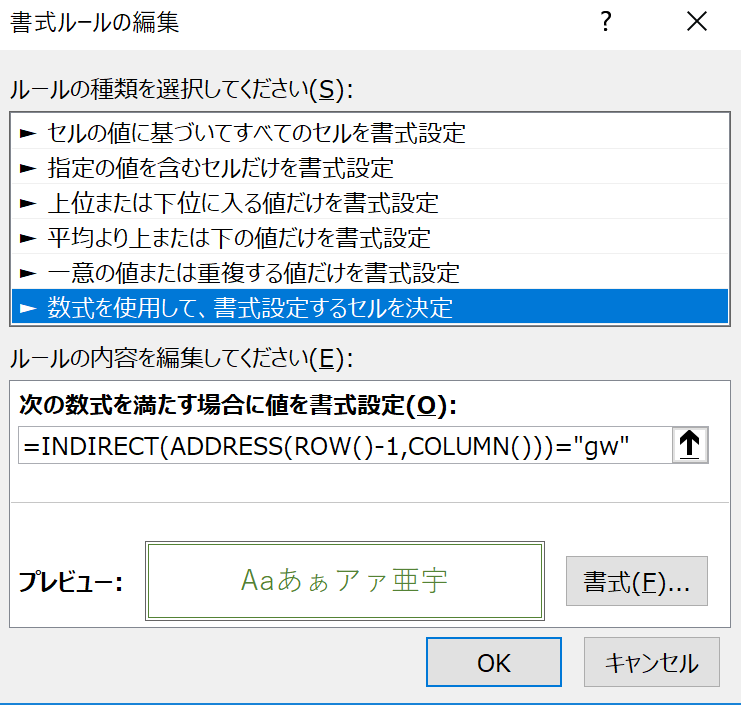
こんな条件にしました。

INDIRECTとADDRESSを用いて「一つ上のセルがxxxxという文字列ならば」という条件にしています。条件の一覧は

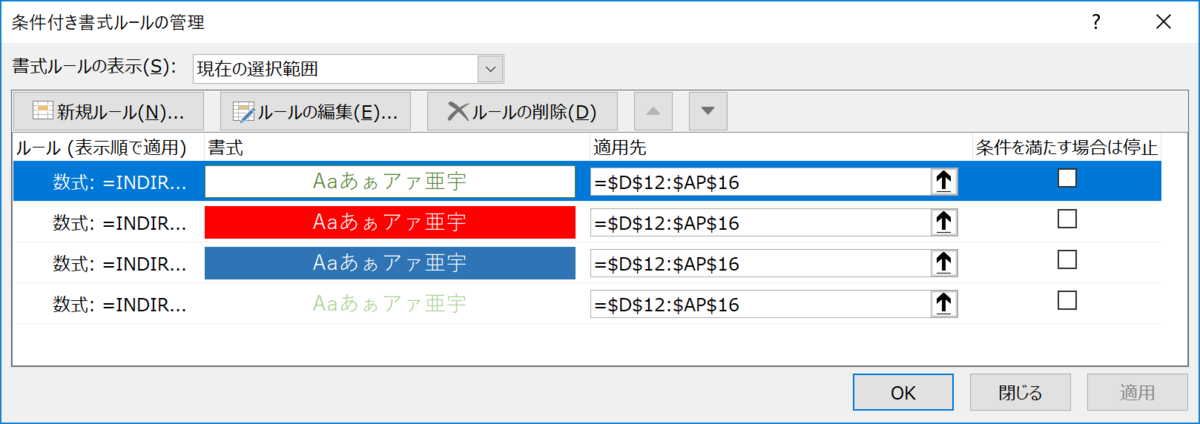
こんな感じで、「上に入っている値に応じて適切な書式を設定する」という条件付き書式を設定しました。書式を指定したい上のセルに書式を指定するためのテキストを入れれば、動的に書式が変更できます。
条件の適用範囲は必要な範囲全部を含めています。こうすると、関係ないところまで書式が適用されている可能性がありますが、書式を指定するテキストを他のセルで出現しないようなものに設定すれば問題ないでしょう。
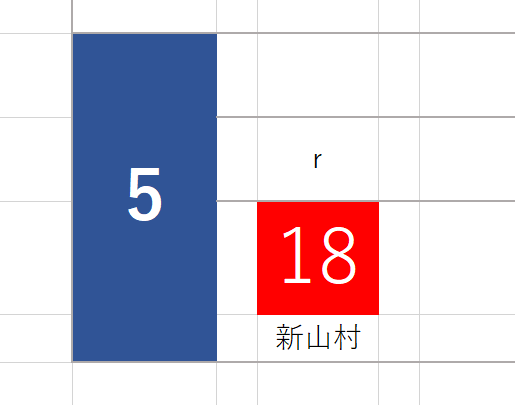
では試してみます。



上に入っているテキストに応じて書式が自動設定されます。
ただ、このままでは書式を指定するテキストまでもが表示されてしまいます。これは後でこの行の高さをゼロにすることで非表示にして対応します。
データ
大雑把に作ったら今度はデータを用意しておき、データ構造を意識しつつ作成していきましょう。流し込むデータはJSONで定義します。
{ "hour_table": [ [{ "minute": 5, "dest": "新山村", "style": "r" }, { "minute": 10, "dest": "新山村", "style": "" }], [{ "minute": 5, "dest": "新山村", "style": "" }], ] }
Docurainでは任意の形式のJSONを利用できるのでなんでもいいのですが、今回はこんな感じの表現にしてみました。
hour_table が2次元配列になっていて、そのまま時刻表に対応するイメージです。分数、行き先、表示書式(テキストで指定)というデータを持っています。
このデータをExcelに流し込んで柔軟に時刻表を出力するということをやってみます。
時刻の繰り返しを何とかする
次はデータの量に応じて行を動的に増やす処理を入れます。
DocurainではExcel中でテンプレートエンジン的な記述ができるようになっており、今回の処理は foreach によって実現できます。

プログラマの方ならば何をやっているのか直感的に理解していただけるものと思います。要するに、 hour_table の要素数分、 foreach ~ end で囲まれた部分を繰り返し表示するということですね。
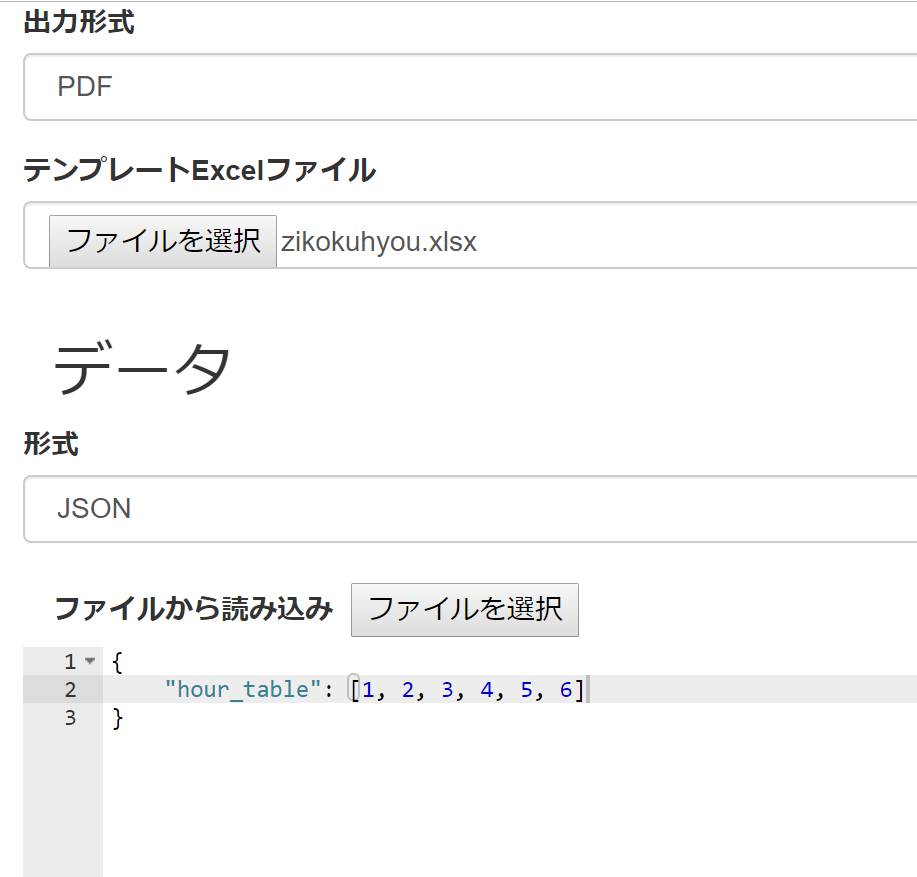
試しにDocurainでデータを流し込んでPDFを作成してみましょう。以下はDocurainのAPIを簡単に叩くためのコンソールで、ExcelとJSONをアップロードするとExcelにJSONデータを流し込んでPDF(など)として出力してくれます。

適当に5つ分要素を作って実行すると、

5行に増えました。ただ、これでは中の文字列が固定ですべて5時台の時刻表がとして出力されますので、あとで動的に値を変える必要があります。
ただ、その前にもう一つやることがあります。実際の時刻表を見ると、行方向に見やすいように背景が白と淡色のストライプになっています。これも表現できるようにしましょう。

安易な方法ですが、白と灰色の2色の背景を持った二行をデータ数分出力するようにしました。
ただ、これだと偶数分の行しか表示できないです。これを回避するためにはセルの背景を条件付き書式で変更するか、またはDocurainの機能でデータに応じて背景色を変える機能があるのでそれを用いれば良いでしょう。
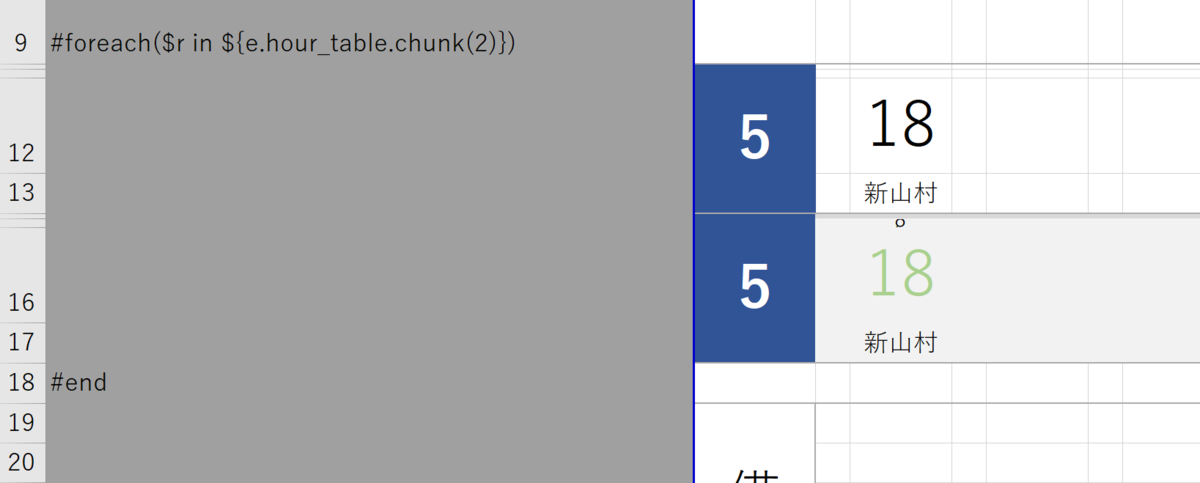
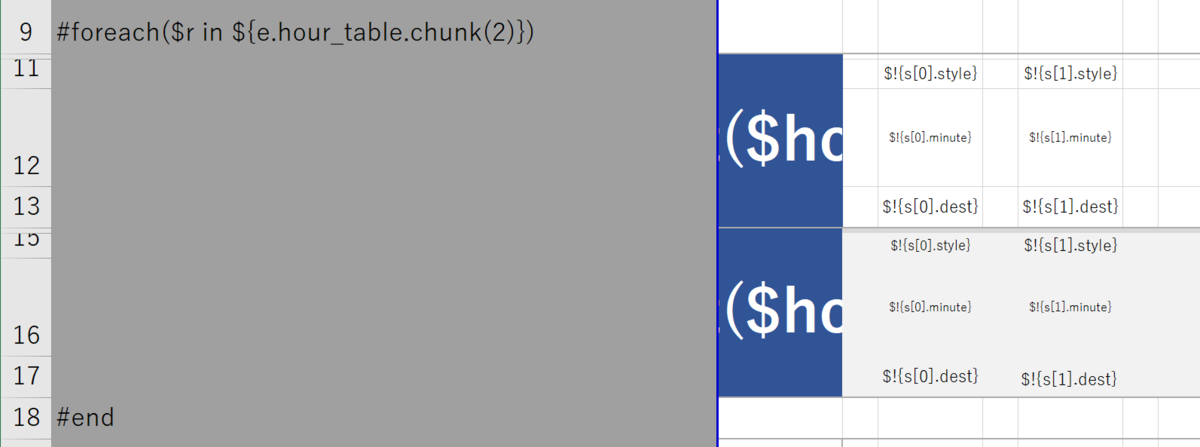
一度の foreach の繰り返しで2行を表示させるため、 foreach で繰り返す対象の配列も chunk() 関数で2個にまとめておきます。
${e.hour_table.chunk(2)} と記述することで、 hour_table 内の配列が二個ごとにまとめられて $r に渡されるようになります。
動的に値を表示する
さて、まずは時の表示を実装しましょう。今回は単純に
{ "hour_start": 5, "hour_table": [ [{ "minute": 5, "dest": "新山村", "style": "r" }, { "minute": 10, "dest": "新山村", "style": "" }], [{ "minute": 5, "dest": "新山村", "style": "" }], ] }
hour_start というデータを持ち、ここに表示された時刻から1時間きざみで表示させることとします。

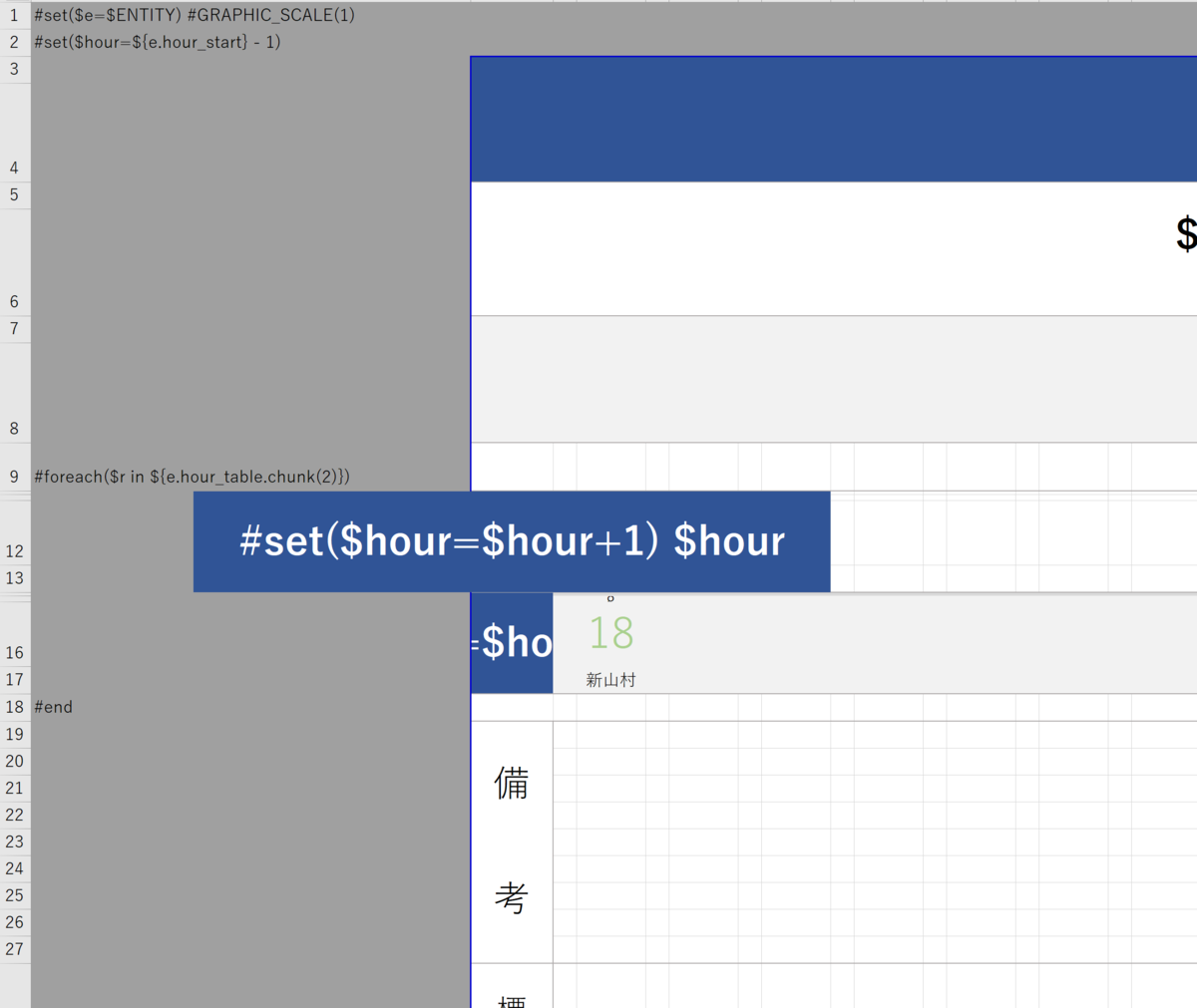
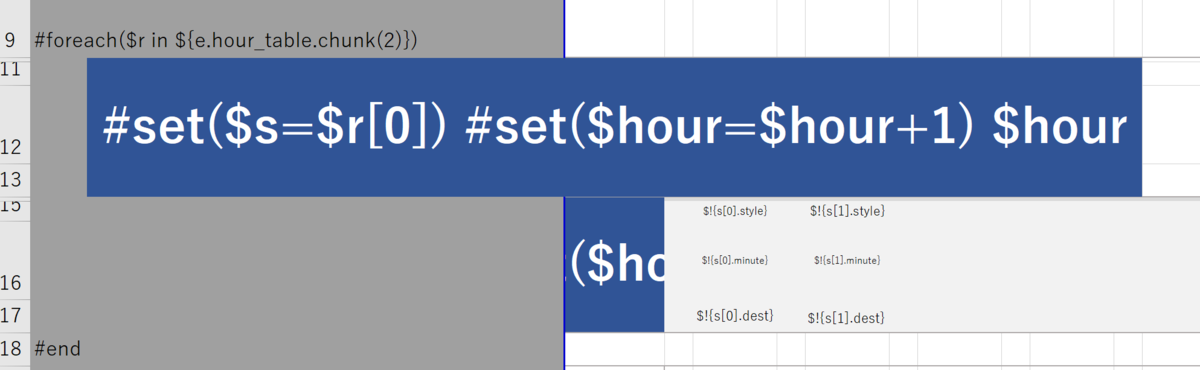
時刻表示させるセルの内容はこんな感じです。
まず、上方の2行目のセルで hour_table を-1した上で hour に代入しておきます。そこから、この時刻のセルを表示させるたび、 hour に1を追加した上で表示を行います。
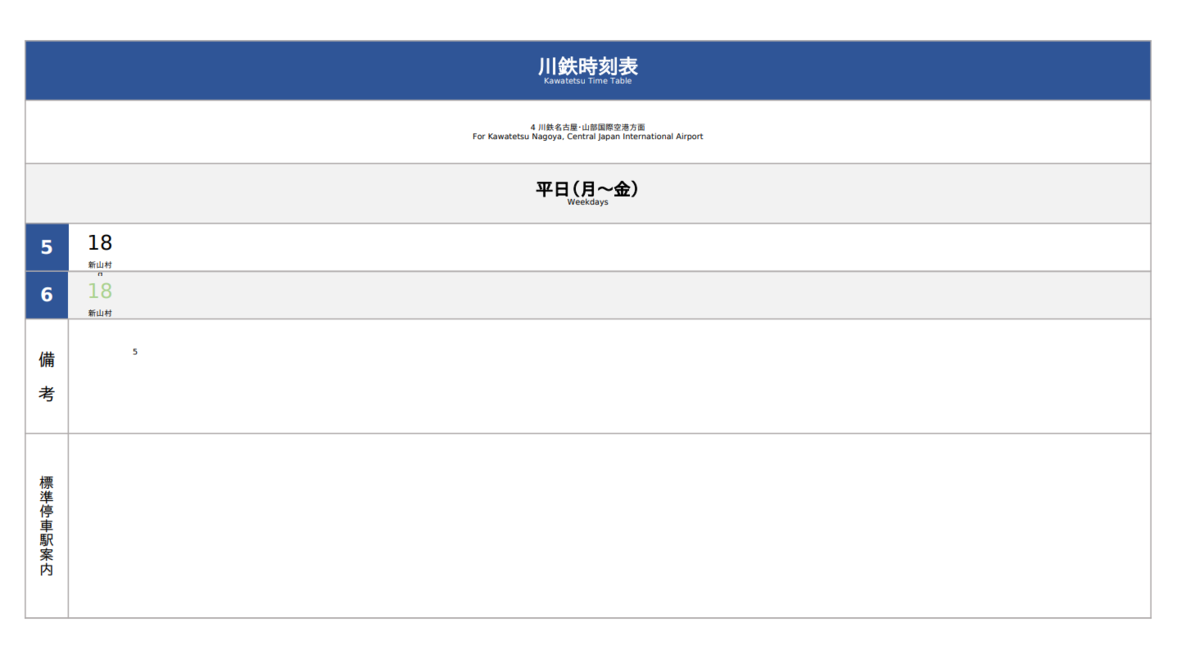
これでもう一度出力してみましょう。

ちゃんと時刻のところが5, 6になりました。では続けてほかの分のところも実装していきましょう。


$r には2行分のデータが入っており、上の行は $r[0] , 下の行は $r[1] にデータが入っています。2つの行で添字をいちいち指定したくないので、最初に $s という変数にその行で表示させるべきデータを代入しておきます。
時刻表の分の列を仕上げる
とりあえず20個の分表示ができる(1時間に20本までの発車時刻を書ける)領域を取りました。
ある時刻に到着する列車時刻は配列の中に格納されていますので、左から右に向かって参照する要素の添字を一ずつ増やした ( $list[0] , $list[1], ... , $list[19] )参照をセルに書いていけばOKです。
が、堪え性のない子が作業しているので20個を手動でプチプチ編集していくのは無理でした。
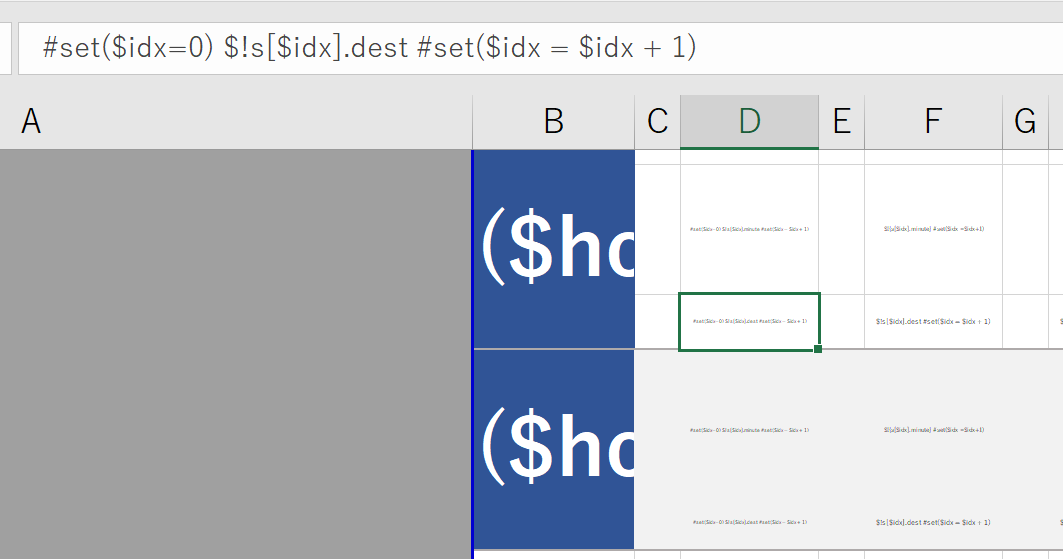
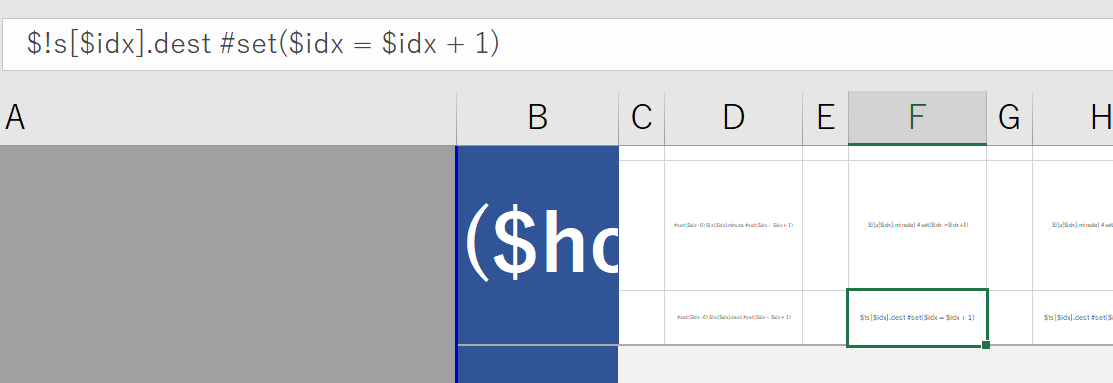
面倒くさいので添字を変数にして参照するたび1ずつ増やすようにします。

一番最初のセルで #set($idx=0) としておき、添字を参照したあとに $idx = $idx + 1 とします。

二個目のセル以降はすべてこのようにセルを参照して一つ加える、という記述を単純にコピペすればいちいち添字を $list[0] , $list[1], ... , $list[19] と20個も書いていかなくて済みます。
凡例とQRコード
実際の時刻表を見ると、右下に凡例があったのでこれも書きます。
DocurainではExcelのシェイプもそのまま出力できるので(制限はありますが)、特に何も考えずシェイプを組み合わせて書きます。

そして実際の時刻表の右側には…ああっ!QRコードがありました。QRコードで「ホームページでも確認できます」と誘導しています。
ガラケーがQRコード読み取りに早くから対応してたからだと思いますが、こういう場面ではQRコードが利用されるケースが多いです。個人的には短縮URLでもいいと思うんですが、見かけるのはQRコードが多い印象があります。
しかしExcelはQRコードに対応していない…やっぱりExcelで時刻表を作るなんて無理やったんや…。
大丈夫です!!!Excelが対応してなくてもDocurainがQRコードやバーコードの表示に対応しています。

このように #QR_CODE という特殊な文字列(マクロ)が入ったシェイプを用意すると、それがそのままQRコードに変換されます。
備考と停車駅案内
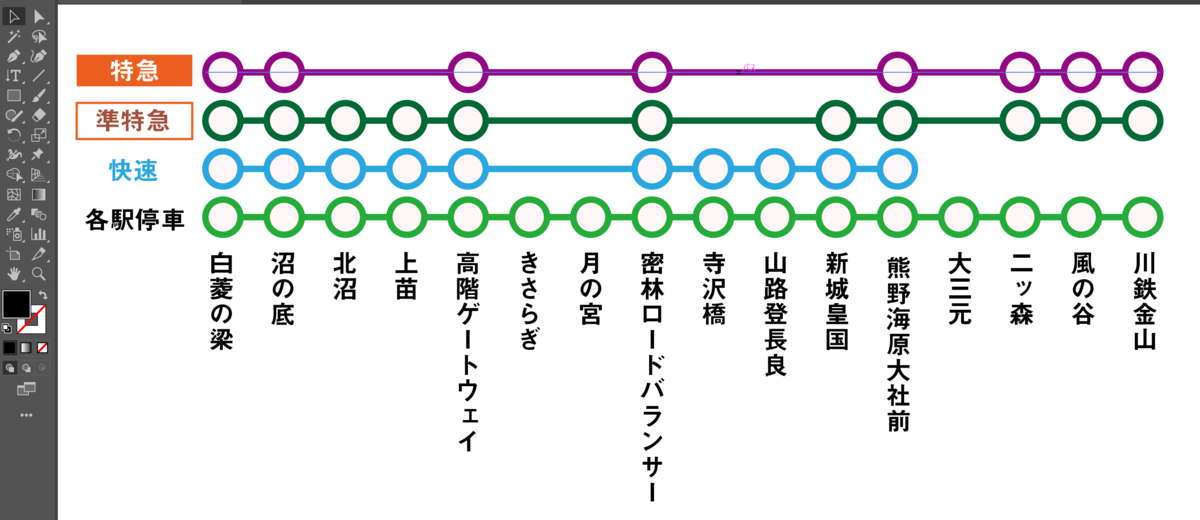
停車駅案内(下記画像のようなやつ)に関してはシェイプで書いてもいいのですが、今回はとある機能を説明したいためにIllustratorで描きました。

(図を描くよりも架空の駅名を考える方に時間がかかってしまいました)
作成した画像はExcelにそのまま貼り付けてもいいのですが、Docurainにデータとして画像を差し込む機能がありますので、せっかくなのでこれも使ってみましょう。

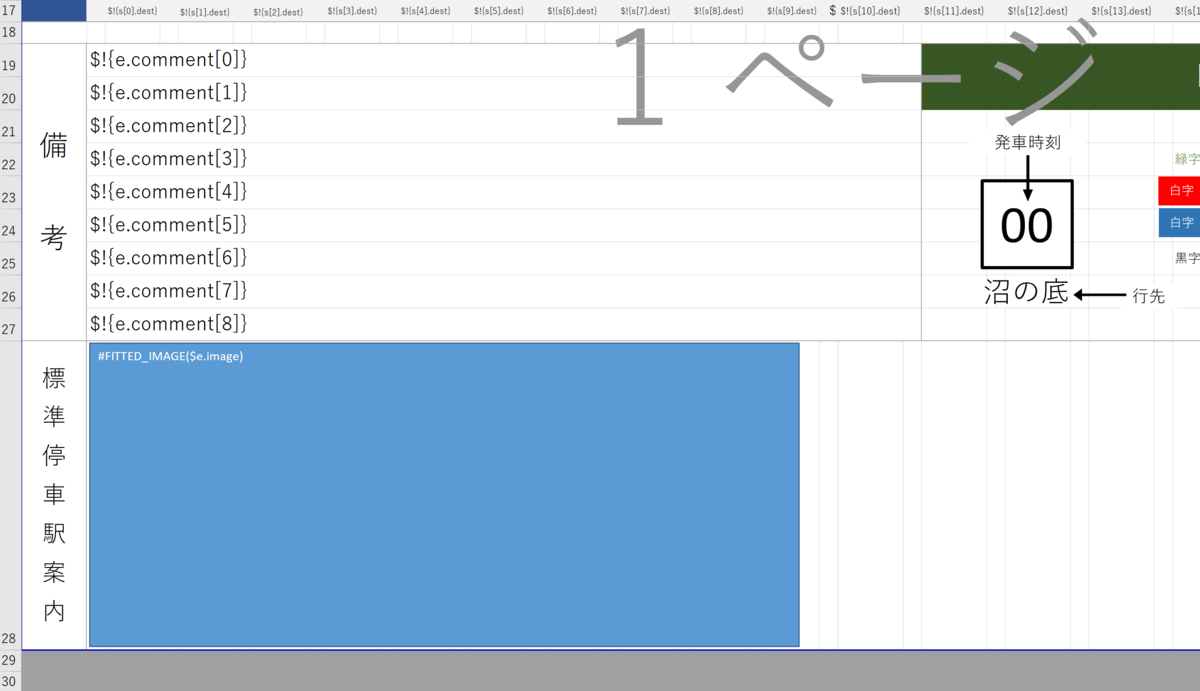
このように #FITTED_IMAGE と記述したシェイプを配置することで、このエリアに動的に画像データを流し込んでサイズを整えて表示できます。流し込むデータはBASE64でエンコードした文字列をJSONに指定します。
備考欄は単なるテキストなので行ごとに分けてテキストを入力していくようにします。
ここまでで一回出力してみましょう。

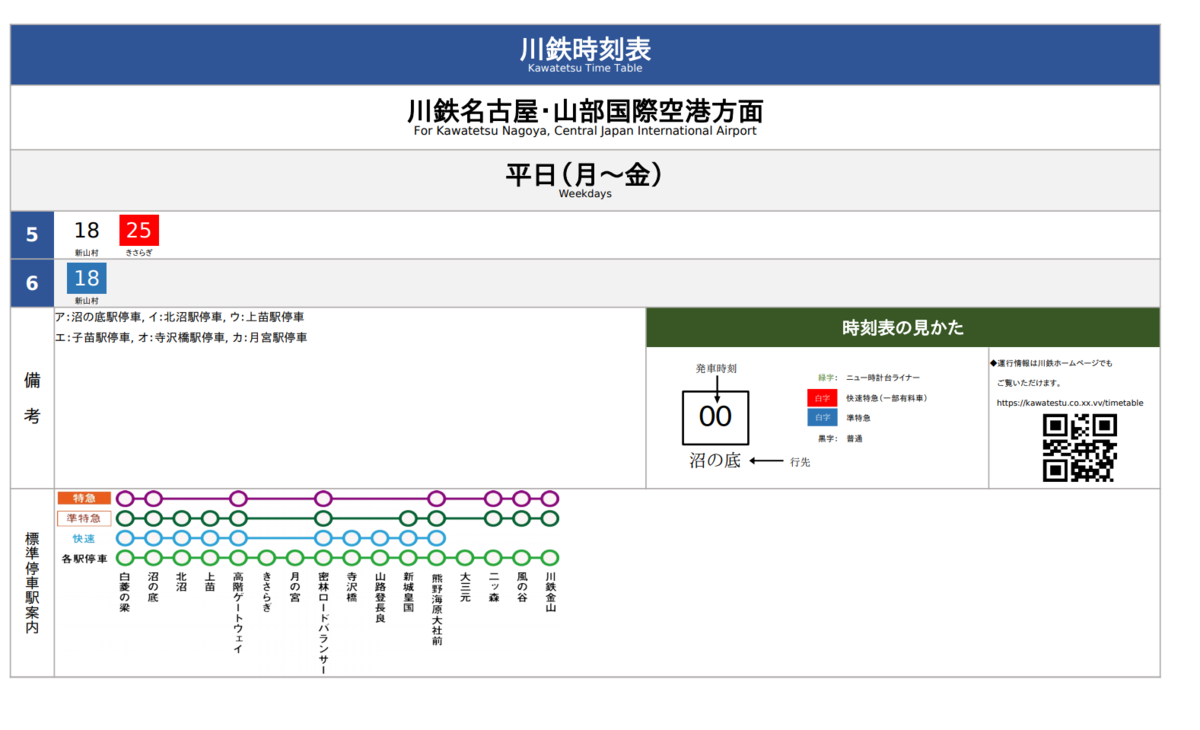
ちゃんと停車駅案内の画像とQRコードが出力されていますね。
仕上げ
なんとなくロゴも出力してみようかなと思ったので架空の社名をでっちあげてかっこいいフォントで出力してみました。

透過PNGも正しく解釈して透過した状態で出力できます。
完成
それっぽいデータを増やして…できました!!!

すごい!それっぽい!時刻表っぽい!自分で出力してびっくりしました。これくらいのクォリティがあれば実用に耐えうると思うのですがどうでしょうか?
今回作成したExcelデータと流し込むJSONデータはこちらです。
Docurainのアカウントを取得(初期費用無料)するか、以下のリンク先にあるフォームにアップロードすることですぐに試すことができます(透かしが入ります)。
https://docurain.jp/try-docurain-now/
まとめ
Excelで時刻表は作れる。
自分で言うのもアレですが、これって実はすごいことだと思うんですよ。これを作るのにかかった時間って、ブログ書く時間を含めて半日くらい、実質の作業時間はおそらく4~5時間しかかかっていないのではないでしょうか。無駄に駅名とかロゴとか手を加えていなければ更にもう少し早く作れたと思います。
これをその他のサービスやシステムと比較することは中々難しいと思いますが、しかしそれでもDocurainでの帳票作成効率はかなり高いはずだと我々は自負しています。
ちなみにDocurainでは1帳票5円~という低い料金で利用することができます。具体的には出力ファイルサイズで決まり、今回の帳票はギリギリで5円に収まらず6円でしたが、まぁそれでも6円ですよ!!奥さん!!今後どんなに時刻表が変わったとしても、このテンプレートがあれば毎回6円1で新しい時刻表を出力することができます!
帳票でお困りの方、時刻表をExcelで作ることを無上の喜びと感じる奇特な方がいらっしゃいましたら、ご連絡お待ちしております。
-
使用した月は最低利用料金が加算されるので請求額が6円になるわけではないですが、それでも数百円といったオーダーです↩