本日は、非常に大きな機能追加をお知らせします💪
pptxでテンプレートを記述して*1新たにpptxを生成したり、Excelのテンプレートにpptxテンプレートを埋め込んで、動的な図形を出力することが可能になりました。
Excelに埋め込む*2場合、pptxファイルをOLEで埋め込むと画像として最終結果へ出力されます。
しかも、画像はベクターグラフィック形式*3のため、ピクセルパーフェクトな図表として埋め込まれる仕様です。
帳票に複雑な図表を入れることは多々あると思いますが、Excel上でこれを実現するとなると、かなり面倒ですよね...
それが、Docurainでpptxを使えるようになったため、ずっと簡単に複雑な図表を動的に差し込むことができるようになりました!
早速試してみよう!
まずpptxを作成します。
今回は以下のようなpptxを考えてみます。
サンプル(pptx,xlsx,json)のダウンロードはこちらです
- テストの点数を横棒チャートで表示する
- 点数に応じて横棒の長さが可変
- 横棒のテキストで点数も表示する(「80点」のように)
- 科目数は可変、1科目~4科目の任意
シェイプの表示非表示を制御する
棒チャートの2つのシェイプ(科目名表示部と棒チャート)をグループ化し、 グループ化されたシェイプに対して代替テキストで
#if(!%{科目4名称}) #REMOVE #end
と指定します。すると、 科目4名称が無ければこのシェイプを削除する という意味になります。
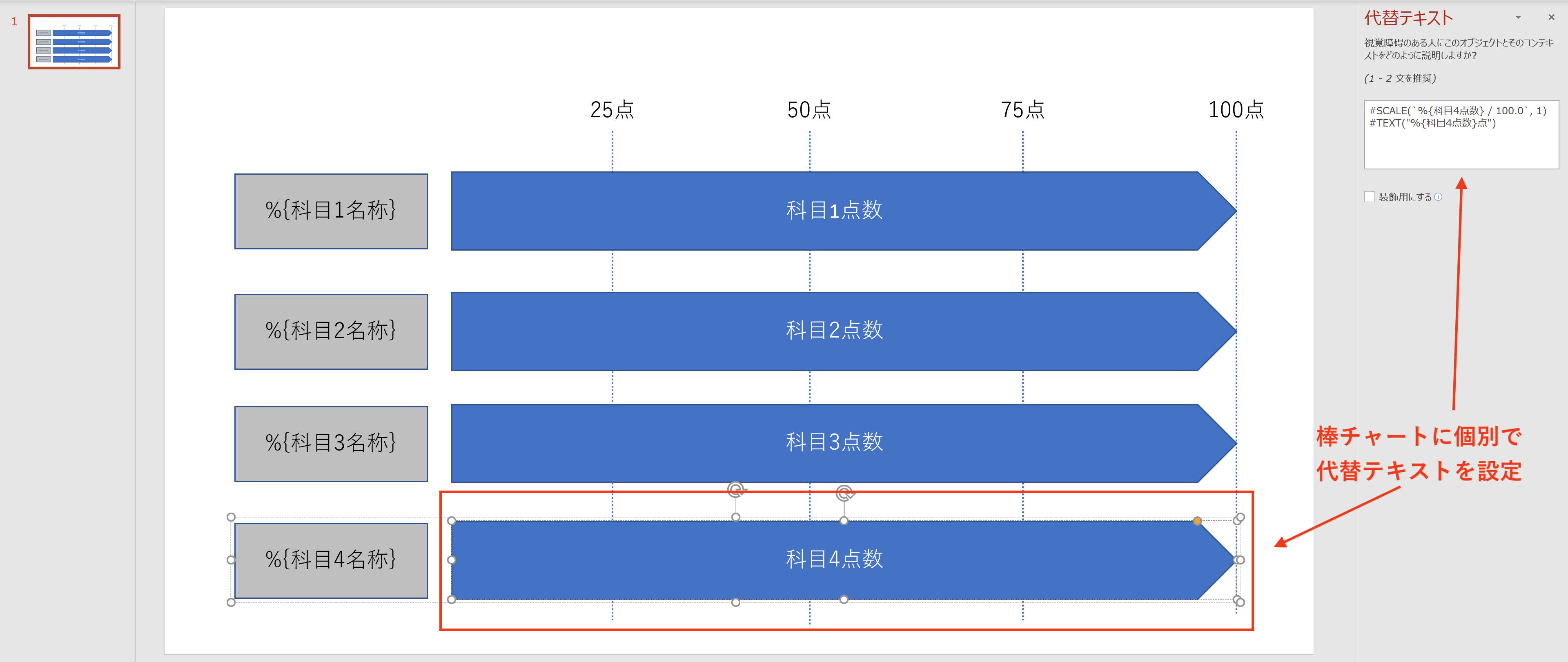
シェイプの大きさを可変にする
棒チャートの長さを点数に応じて可変にするため、棒チャートの代替テキストに以下のように指定します。
#SCALE(`%{科目4点数} / 100.0`, 1)
%{科目1点数} / 100.0は、マクロ#SCALE(number, number)を用いてシェイプの長さを動的に変更する指定について、 第一引数であるx軸方向の縮尺を計算する指示です。ここでは式リテラルを用いて簡潔に表現しています。
なお、100ではなく100.0なのは、整数と整数の除算結果は整数になる仕様のため、50/100 = 0ではなく50/100.0 = 0.5としたいためです。
JSONの用意
データのJSONを用意します。以下の通りです。
{ "科目1名称": "算数", "科目1点数": 95, "科目2名称": "国語", "科目2点数": 70, "科目3名称": "理科", "科目3点数": 85 }
以上でpptxとデータの準備ができましたので、まずはこのpptxをテンプレートとして出力してみます。
データの通りシェイプや文字列が出力されましたね!
これでデータに基づいた動的な図を作成できました。
Excelテンプレートにpptxを埋め込む
次にExcelテンプレートを作成し、pptxを埋め込んで出力してみましょう。
[挿入]タブ -> [テキスト]グループ -> [オブジェクト] で↑で作成したpptxを選択し埋め込みます。

以下のようなExcelとなります。
このExcelテンプレート用にJSONを用意します。以下の通りです。
{ "年度": 2, "学年": 5, "クラス": 1, "児童名": "佐藤 太郎", "科目1名称": "算数", "科目1点数": 95, "科目2名称": "国語", "科目2点数": 70, "科目3名称": "理科", "科目3点数": 85, "科目4名称": "社会", "科目4点数": 68 }
出力してみると...
問題なく出力されましたね。 図の変更時もpptxを編集して挿入し直すだけなので簡単にできます。
このPowerPointテンプレート・Excelへのpptx埋め込みにつきまして詳細はマニュアルもございますので、そちらも参照ください。(ログイン要)
今回作成したサンプルを、こちらのページからも登録不要で試してみることが出来ますので、気になったらぜひ試してみて下さい。
他にも様々な機能がありますので、アカウント無料登録してマニュアルを参照のうえお試しください。