こういうニュースを見ました。
タイトルの通りでございますが、経産省3600ページのPDFでキャッシュレス還元対象店一覧を公開したとして、「読みにくい」「CSVかExcelにしろ」と文句を言われております。結構話題になったので、CSVとかExcelとかもそのうち公開されるんだろうなーって思ってたらこんなことになってました。
9月5日時点の加盟店登録申請は全国で約58万店。今後これを1ファイルで全て網羅すると、PDFファイルは1万ページの大台を超えてくるかもしれません。
すごい!少年漫画でよくある戦闘力のインフレみたいな感じですね。さすが、これでこそ我らが愛すべき日本国行政機関です。
まぁ本ブログにたどり着くような方々はおそらくITリテラシもお持ちでしょうから、こんな記事を見ると「これだから日本はIT後進国なんだ!さっさと検索機能を付けるとかマップ表示するとかしろ!!」と思うことでしょう。私もそれは思います。ちなみに記事執筆時点で確認した所、「9月中下旬には地図上に対象店舗を表示するウェブ機能やアプリを公開予定」と書いていますね。開発中のエンジニアの心労を察するに色々とアレですが…。
でも、こういうのって話題になってないだけで結構ありますよね。市町村のホームページとか、さすがに数千ページは無いにしても数十ページ、ずっとこういう店舗情報的なものがずらずらと並んでるPDFがあったりします。一方で厚労省の統計情報みたいなものはExcel形式でも配布されてますし、この差はなんなのかなーと昔から不思議でした。おそらくは、CSVやExcelといったファイルを扱えるのもそれなりのITリテラシがある人なので、こういうファイルを公開すると電話の問い合わせで
「お前のところでダウンロードしたエクセルが開けない」
「それは大変失礼しました、閲覧にはExcel 2007以降がお使いのPCにインストールされている必要がございます」
「なんだそれは、エクセルなら入っているぞ、バカにするな」
「申し訳ございません、エクセルの中でも2007というバージョン以降という制限がありますが、それに引っかかっているかも、と」
「なんだその2007とかいうのは。俺のパソコンにはそれが入っていないというのか。どうやったらわかるんだ」
「ええっと、まずはExcelを起動してですね…」
「だからそのファイルをダブルクリックしてもExcelが起動しないんだからしょうがないじゃないか」
「そうでしたね、ではスタートメニューから…」
「スタートメニューとは何だ」
という「誰でも簡単!パソコン教室電話サポートコーナー」みたいな地獄のやり取りを公務員の方々が対応するということになることは想像に容易いわけです。であるならば、PDFで公開しておけばスマホでもPCでもまず間違いなく見れるし、面倒くさいことを言われなそうという判断になっても仕方ないのかなーと思いましたが。一方で統計情報を参照したいなんて人は当然、Excelなんかも使いこなせてるでしょうから厚労省とかではExcelでも配布してるんでしょう。多分。全部想像ですが。でも私が上司で部下がこういう電話の対応に苦慮してたら、「いいよもう、PDFで公開しろよ。PDFに検索機能はあるんだから、それで十分じゃん」って言いますね。きっと。
話が逸れましたが、で、まぁ6360ページのPDFで、今後は1万とかになるかもしれないということですね。よく分からないですが、この経産省の中の人も何らかの事情があってPDFで公開する作業をしているのでしょう。そして、この地図表示するアプリとやらの開発状況によっては、暫くはこの方法を継続することになり、その都度PDFを何度も更新してアップロードするという作業が必要なわけで、ちょっと面倒ですよね。6360ページともなると、PDF出力するのも時間がかかりますし…。試しに、手元で5,000ページ位のExcelファイルを、Excelの機能でPDFへ変換した所、15分かかりました。毎回これをやるのはちょっと…。
…えっ、時間がかかる?本当に?
9秒でできますよ。そう、Docurainならね。
ExcelをテンプレートにしてJSONのデータを流し込み、帳票を作成するサービスのDocurainですが、処理速度にも気を配って開発しております。具体的には、こういった数千ページにも達する大量のPDFを出力する際は複数台のサーバーで分散処理が行えるようになっています。この分散処理を担当するサーバは負荷状況によって自動でスケールするようになっているので、理論的にはネットワーク容量の限界までどこまでも性能が向上していきます。(厳密には「分散した1個のタスクの完了+ネットワーク転送時間」以下には出来ませんが)
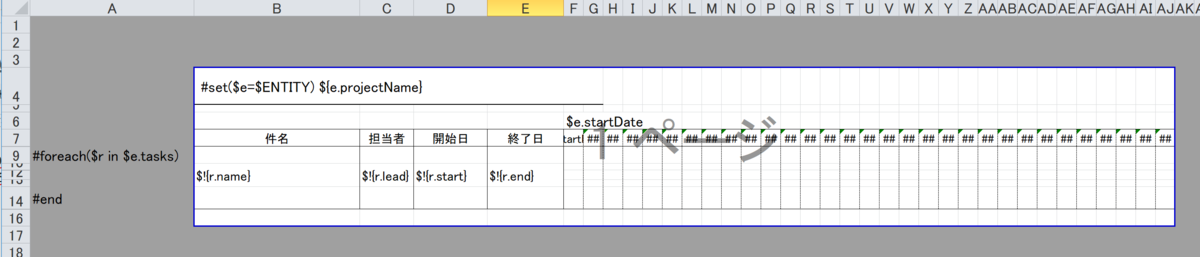
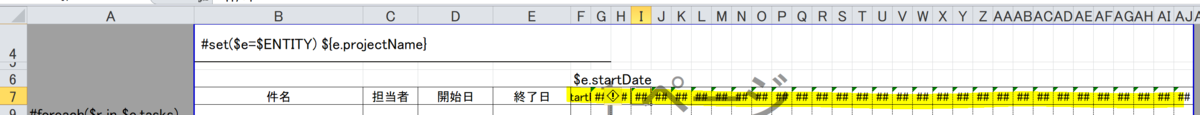
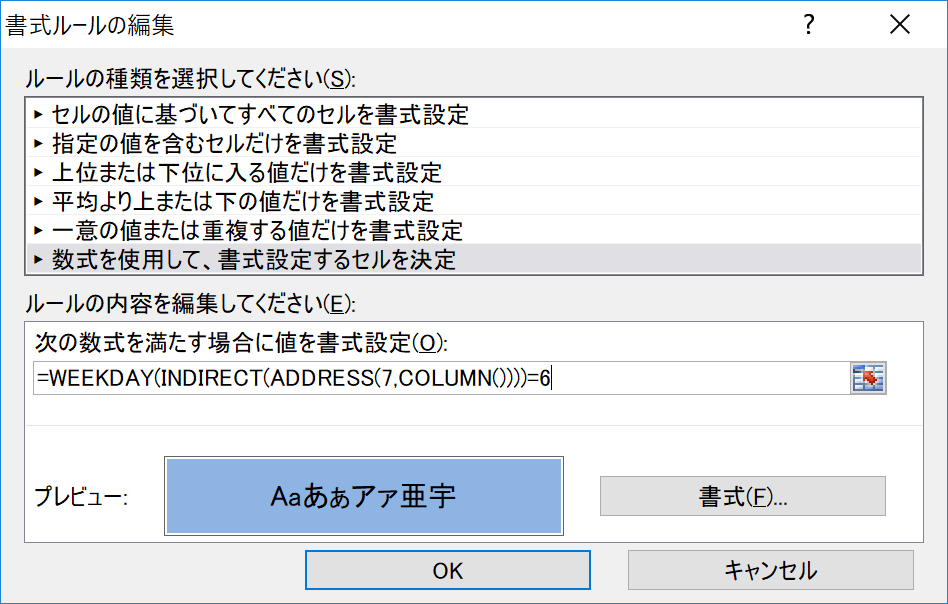
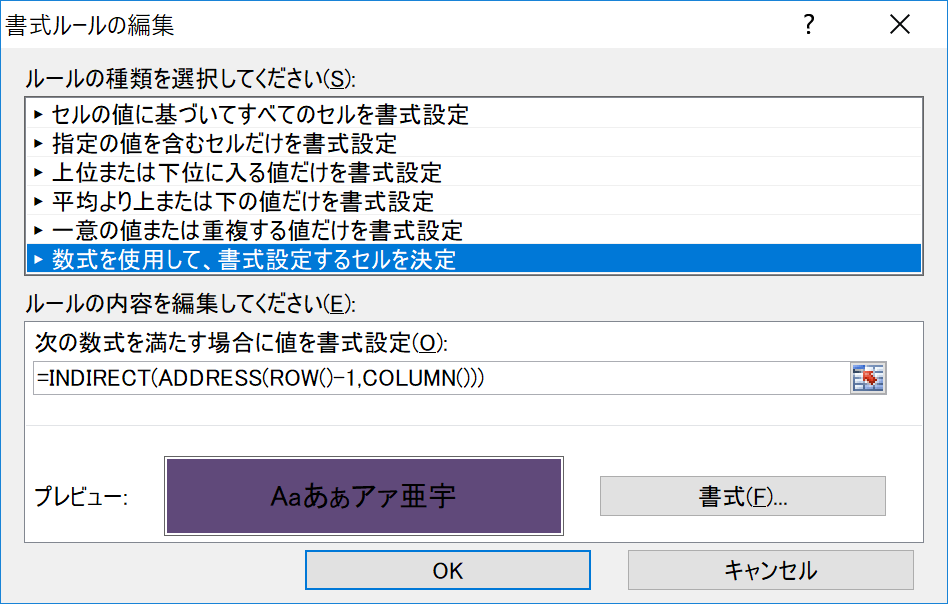
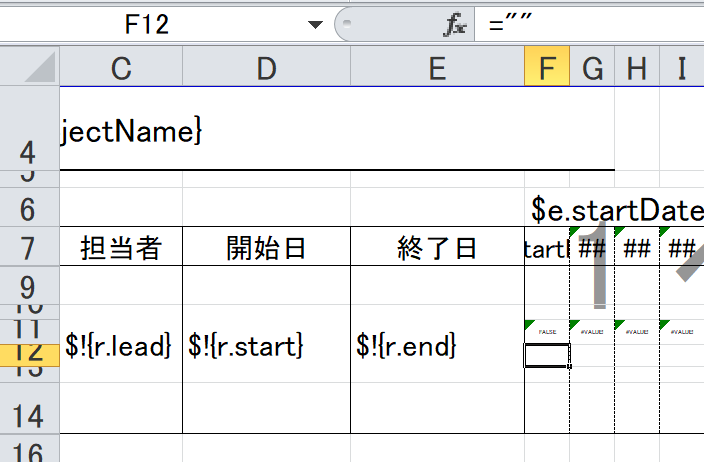
というわけでDocurainで同様の帳票を作成してみました。Excelのテンプレートとjsonのデータを利用して作成した出力結果は以下のようなものになります。

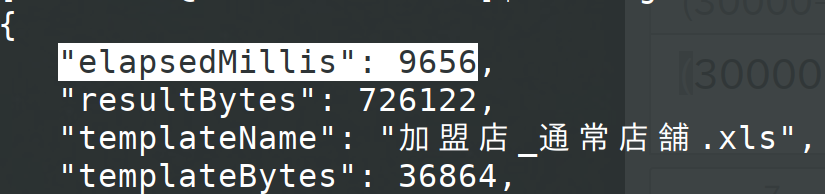
このテンプレートで経産省で公表された店舗データ(EC店舗除く)をすべて表示した所、5534ページのPDFとなりました。このとき、十分にスケールしたという状況を再現してのテストではありますが、先程説明した性能(9秒)が達成できました。

使用したテンプレート、JSONデータと出力データは以下です。CSVデータもこちらに含まれているので、必要な方は使ってください。JSONデータは50件に件数を減らしたものを同封しています。
50件のデータならば登録不要でお試し頂けるこちらの体験ページでもJSONとExcelテンプレートからPDFを出力できます。
また、Docurainは単一リクエストの早さだけでなく大量のリクエストを同時に処理したときのスループットの早さも売りです。こちらも同様に今回のテンプレートで試してみた所、 30,546ページ/秒 という速度が出ました。すごい。
しかも、まださらに性能向上の余地があるので近々もっと良い結果を報告できるかも知れません。
ただ、いくつか注意事項があります。まず、この分散処理は有償オプションです。使用する場合は別途お申し込みが必要です。また、先程説明したとおりサービスは負荷状況によってスケールしていく仕組みなのでいつでもこの性能が出来るわけではありません。大量の帳票を出したい!という場合は詳しくはご相談ください。
ちなみにこういう何百何千ページにも達する帳票を印刷する必要が本当にあるのか?と思う方も多いと思いますが、我々は実際にそのような要望を複数の顧客から受けています。 「そんな大量のPDFを出力しても誰も見ないでしょ」という指摘が真っ当な場合もあるでしょう。一方で、最大で数千ページのPDFを出力できることが仕様として定められているシステムがある場合、実際にそういう使う方をするか否かとは無関係に、その機能が実際に動作するようにしなければなりません。例えばext4ファイルシステムにおける仕様上の最大ファイルサイズは16TiBですが、その時「実用上は16TiBのファイルなんてありえないから、1TiBが現実的な最大ということでもいいよね」という話はビジネスシーンでは通用しません。仕様とは約束事だからです。
そういうわけで、大量のページを出力するニーズが実際にあるので、Docurainは現実的なコストと時間でそれを実現する手段を提供しています。
詳しくは公式ページの情報もご参照ください。みんなの連絡待ってるぜ!!